The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.




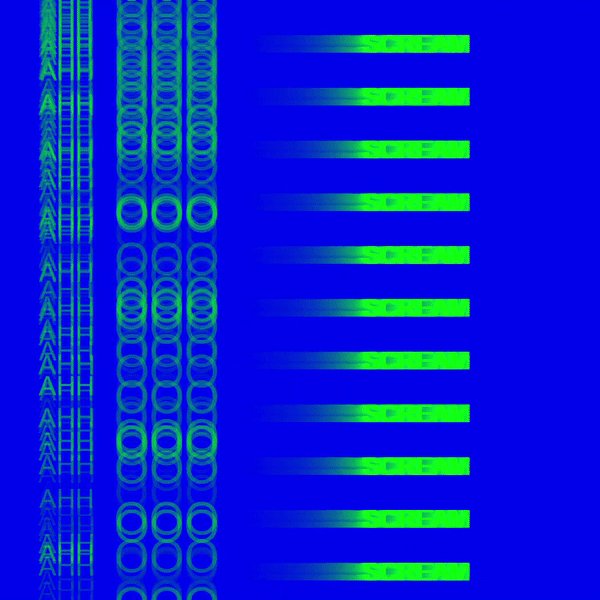
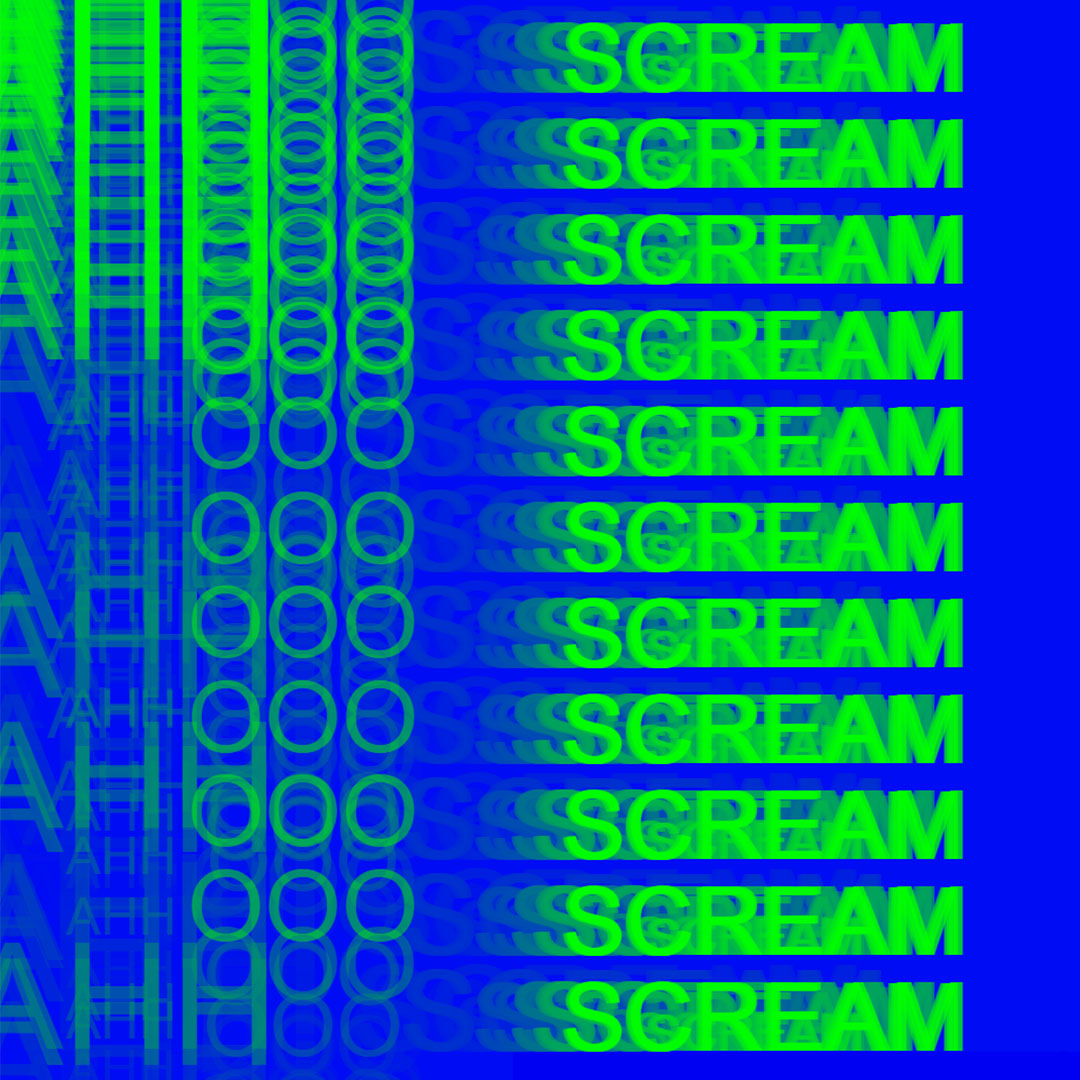
SUCH MOUSE MOVEMENT AND MAP.



LARGER AND MORE VISIBLE IF YOU SCREAM AT YOUR SCREEN!









WHAT'S
MY
TYPE?
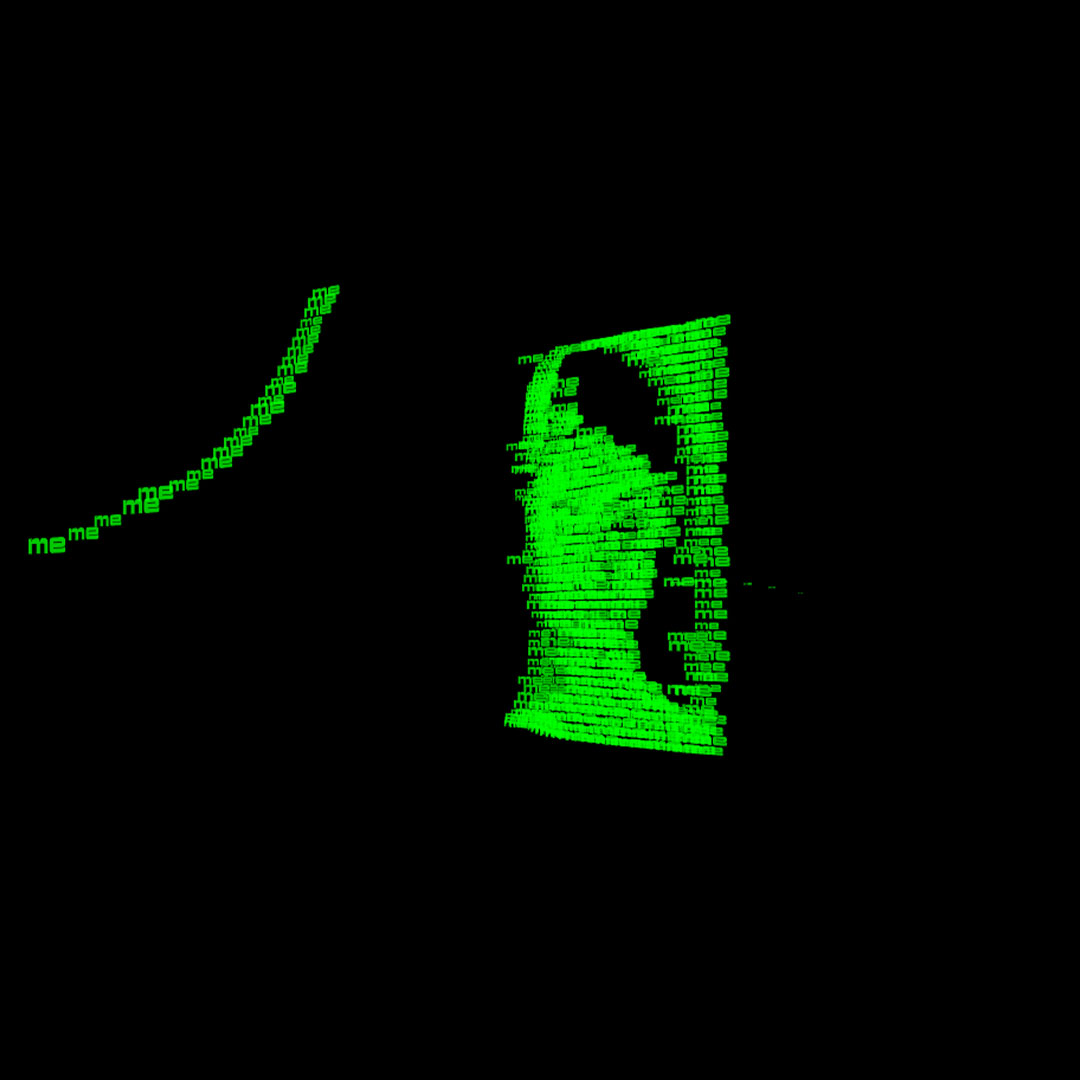
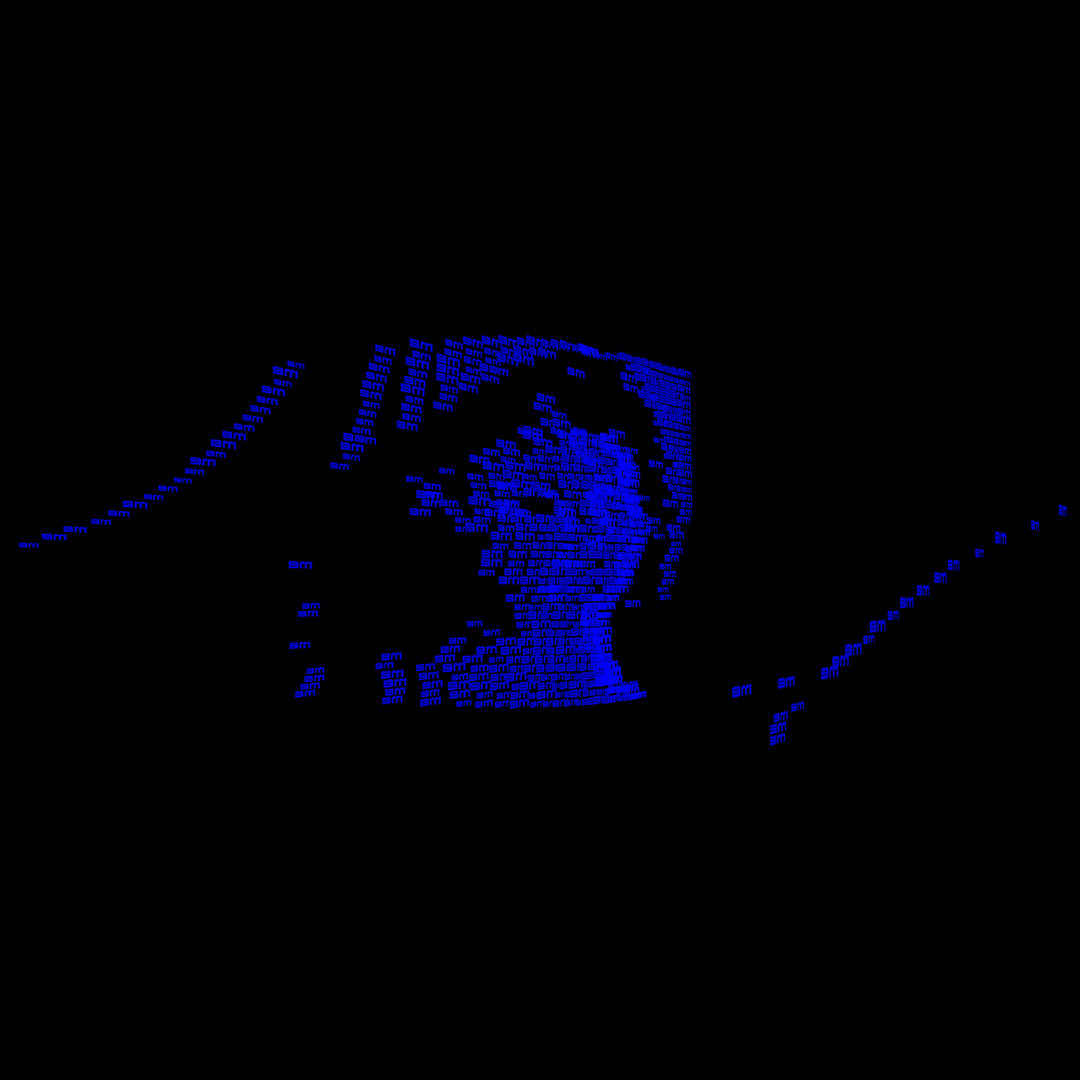
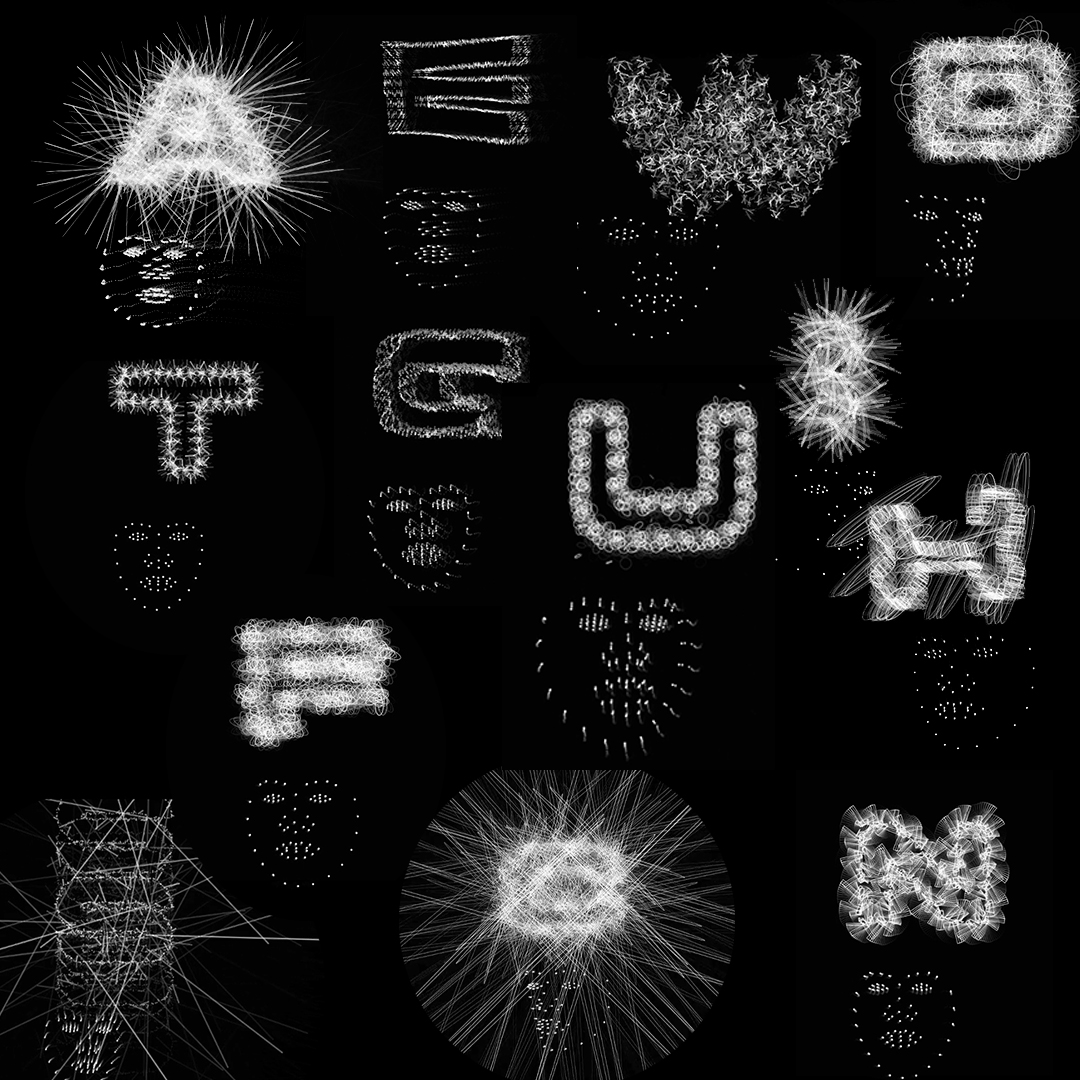
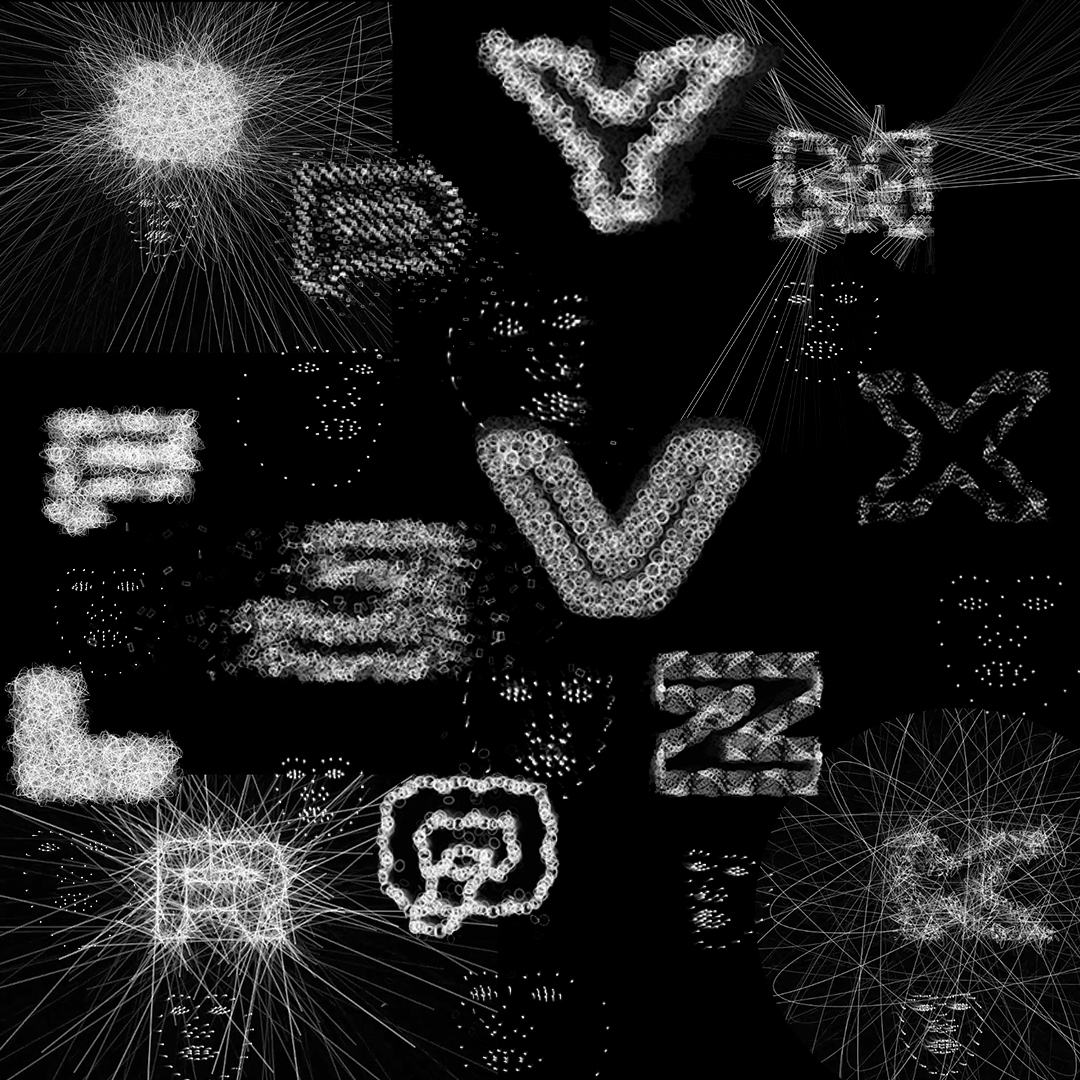
What's my type is a project that uses p5js as a way to make typography that is highly interactive and flexible. Using facetracking, the letterforms are generated along the outline of the font and is able to anchor itself to a point on the user's face, following them around. The outcomes were made with the help of multiple participants who played with the code until they found a design they liked!


Sketches
Through this workshop, I wanted to develop a healthy learning attitude towards coding and computational design. This led to me being more experimental and I had less frustrations from being insistent on a particular design. I learnt a lot about how to figure out certain code functions. I had some healthy struggles especially with the more complex codes but I tried to never do something too complex for my understanding. In the end I think I achieved fairly dynamic outcomes that are only possible through code and generative design!
Session 1
- Code Hurricane Sketch that I made to learn how to use translate, rotate and basic animation functions.
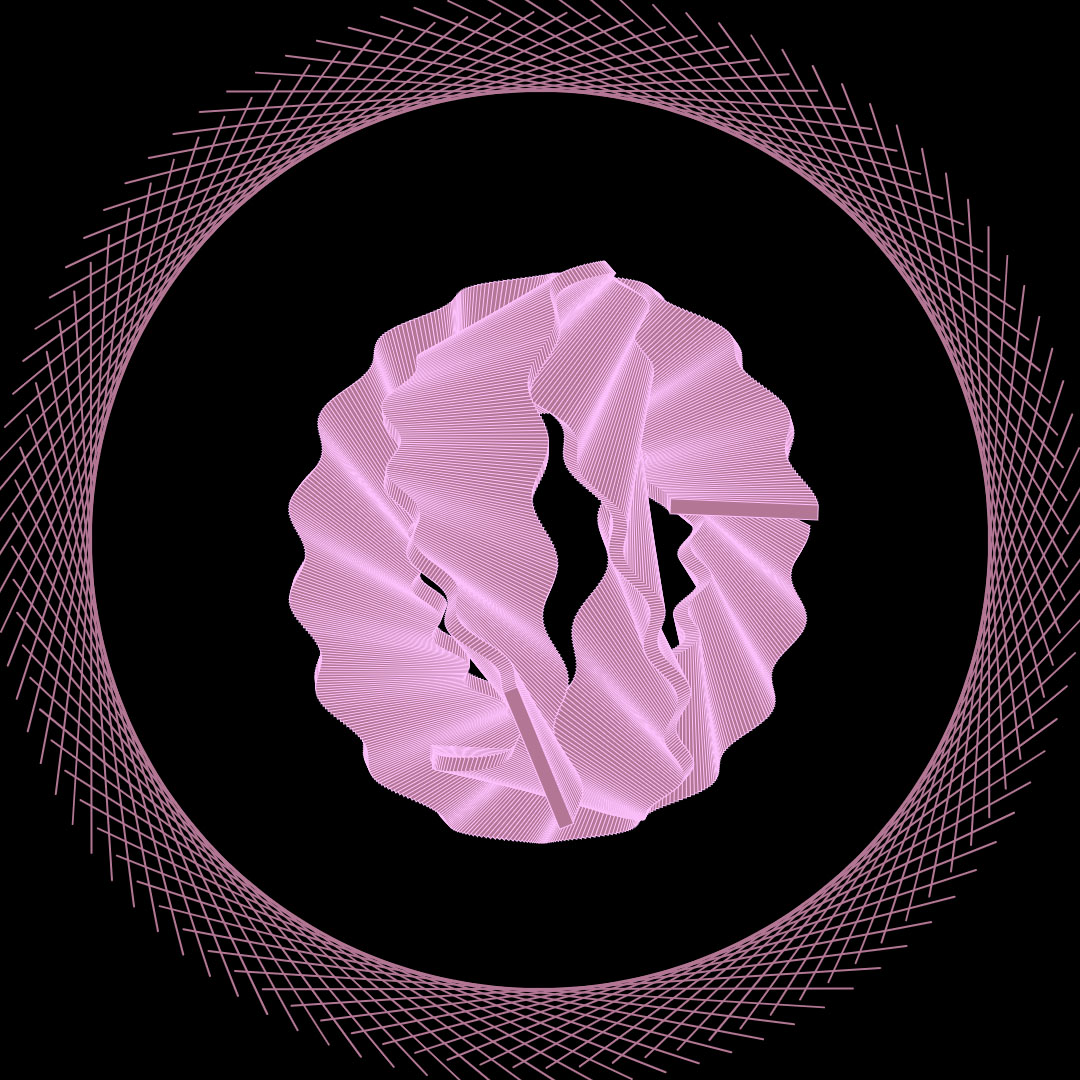
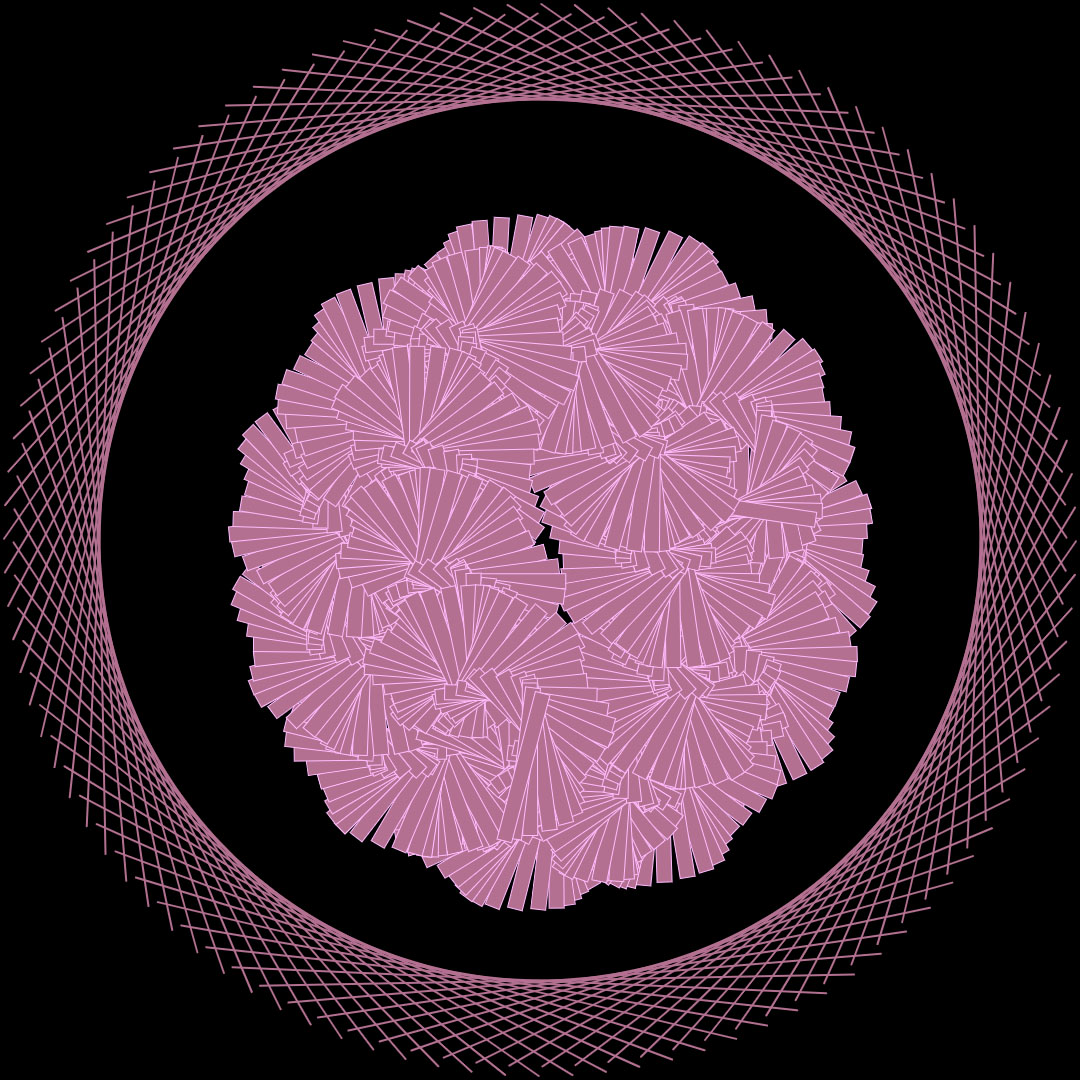
- Letter N Sketch that I made to learn how to use map, translate, for loop and mouse movement functions.
Session 3
- Images & Buffers I used the template given in class to understand how buffers interact with images, they can't be too big in size.
- Understanding Sound Functions I needed to know how p5js could interact with sound further, therefore I worked back on my previous sound driven sketches to have a deeper understanding.
Session 4
- Facetracking In this sketch, I was figuring out how to use facetracking and if I could use the coordinates to generate the position of the letter so it could follow you around.
- Open Your Mouth Exploring further interactive possibilities. However, I made a decision after to just focus on facetranking and the flexibility of the letterforms as an outcome.